Free Pascal programmieren lernen.
TTreeView
Lazarus IDE GUI Aufbau.

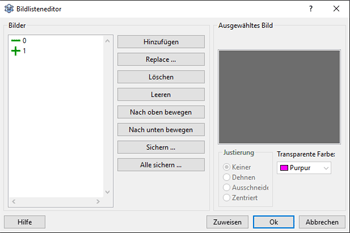
Abb 1.01 Bild vom Image-List Editor
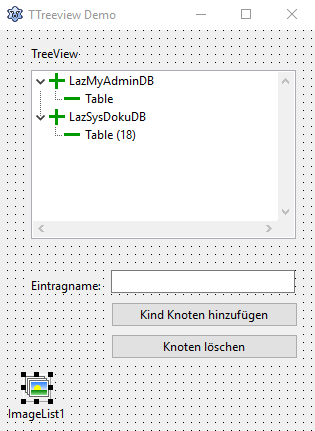
In der Abbildung 1.00 siehst du das kleine Programm was ich mit dir heute erstellen möchte. Als erstes öffnest du in Lazarus eine neue Anwendung und fügst zu deinem Programm die Komponente TTreeView hinzu. Diese findest du bei den Komponenten unter dem Reiter Common Controls<< und es ist die dritte Komponente von links. Ich habe den Namen der TreeView auf TVDatenbanken geändert.
Für die Beschriftung der Komponenten setzt du die Komponente vom Typ TLabel ein. Das Editfeld trägt den Namen: EdtEintragTxt und hat in der Eigenschaft Text keinen Inhalt. Die beiden Buttons tragen den Namen BtnAddChildNote und die Eigenschaft Caption >>Kind Knoten hinzufügen<< und beim zweiten Button lautet der Name BtnDeleteNode und die Eigenschaft Caption >>Knoten löschen. Für die Plus und Minus Icons benötigen wir für die TTreeView noch eine TImageList diese trägt den Namen ImageList1 und wird in den Eigenschaften der TreeView unter Images angegeben.
TListView Einstellungen

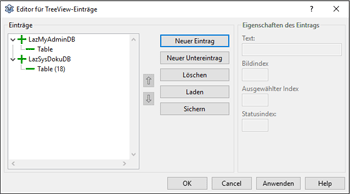
Abb 1.02 TTreeView Editor Einstellungen
Wenn du nun die ImageList1 mit einem Rechtsklick anklickst kommst du auf ein Untermenü in dem ganz oben der ImageList-Editor steht. Hier kannst du deine Icons hinzufügen. Die Zahl hinter dem Icon steht für den ImageIndex. Über den ImageIndex kannst du für die TreeView Einträge die Bilder auswählen (siehe Abb 1.02). Die beiden Icons füge ich dem Download Ordner am Ende des Artikels bei.
TTreeView Einstellungen

Abb 1.03 TTreeView Editor Einstellungen
Klickst du mit einem Rechtsklick auf die Komponente TTreeView öffnet sich der Editor für TreeView-Einträge (Abb 1.02) Hier kannst du die linksstehenden Einträge anlegen. Mit einem neuen Eintrag legst du eine Root Node (Wurzelkonten) an. Dieser ist der Startpunkt deines Baumes. Alle anderen Knoten sind Child Nodes (Kind Knoten). Klickst einen der Knoten an kannst du hier einen Bildindex angeben. Der Bildindex 0 ist das Minuszeichen und der Bildindex 1 ist das Pluszeichen.
Child Node hinzufügen Button Quellcode
Um den Button mit einer Funktion auszustatten klickst du den Button an und gehst im Obejektinspektor auf den Reiter Ereignisse und klickst dann OnClick an und klickst ein weiteres mal auf den Button mit den drei Punkten. Es öffnet sich nun der Quelltexteditor und du gibt für den Button die in Abb. 1.03 stehende Prozedure ein.
procedure TForm1.BtnAddChildNoteClick(Sender: TObject);
var
Kindknoten: TTreeNode;
begin
Kindknoten := TVDatenbanken.Selected;
if Assigned(Kindknoten) then
Begin
Kindknoten := TVDatenbanken.Items.AddChild(Nil, EdtEintragTxt.Text);
Kindknoten.ImageIndex:=0; // 0 ist das Minuszeichen
end;
end;
In Zeile 01 steht der Name der Prozedure dieser wird durch den Klick (s.o.) zusammen mit dem Begin in Zeile 4 und dem end in Zeile 11 automatisch angelegt. In Zeile zwei leitest du mit var die Variablendeklaration für die Prozedure ein. In Zeile 03 legst du die Variable vom Objekttyp TTreeNode mit dem Namen Kindknoten fest. In Zeile 05 weist du der Variable Kindknoten die TreeView (TVDatenbanken, TV = TreeView) zu und wählst, die mit der Maus ausgewählte Node aus. In Zeile 06 prüfst du mit einer IF Else Schleife ob die TreeView Kindknoten einer ausgewählten Node zugewiesen wurde. In Zeile 07 öffnest du mit dem Begin die Schleife und schließen diese wieder in Zeile 10. In Zeile 08 weist du unserem Objekt Kindnoten ein neue ChildNode hinzu. Hierbei wird durch die Verbindung mit einem Punkt auf die Items zugegriffen und ein Item mit der Funktion ADDChild() hinzugefügt. In der Funktion AddChild() greift Nil wieder auf das Objekt zu Kindknoten zu und setzt den Text des Edit Feldes EdtEintragTxt.Text als Text des Kindknoten.
Quellcode und Prozedure des Buttons BtnDeleteNode
procedure TForm1.BtnDeleteNodeClick(Sender: TObject);
begin
TVDatenbanken.Selected.Delete;
end;
Auch hier wird die Zeile 01, 02 und 04 automatisch angelegt, wenn du das Ereignis im Objektinspektor durch einen Klick auf den Button mit der Caption Konten löschen ausführst.
Zeile 03 zeigt das auf die TreeView TVDatenbanken und das mit der vom Nutzer ausgewählten Eintrag auswählen und mit der Funktion Delete löschen wir den Eintrag dann.
Bonusmaterial
TTreeView während der Laufzeit mit Einträgen füllen.
procedure TForm1.FormShow(Sender: TObject);
var
myNode0: TTreeNode;
myNode1: TTreeNode;
myNode2: TTreeNode;
myNode3: TTreeNode;
begin
myNode0 := TVDatenbanken.Items.Add(nil, 'LazMyAdminDB');
myNode0.ImageIndex:=1;
myNode0.SelectedIndex := 0;
myNode1 := TVDatenbanken.Items.AddChild(myNode0, 'Table');
myNode1.ImageIndex:=0;
myNode1.SelectedIndex := 1;
myNode2 := TVDatenbanken.Items.Add(nil, 'LazSysDokuDB');
myNode2.ImageIndex:=1;
myNode2.SelectedIndex := 2;
myNode3 := TVDatenbanken.Items.AddChild(myNode2, 'Table (18)');
myNode3.ImageIndex:=0;
myNode3.SelectedIndex := 3;
end;
In meinem Beispiel lade ich den Namen einer Datenbank und lasse mir einen Verweis auf die Tabellen ausgeben. Um dies bei unterschiedlichen Datenbanken durchführen zu können kann man die Einträge nicht vorher erstellen, sondern Sie müssen zur Laufzeit durch eine Datenbank Abfrage erstellt werden.
In Zeile 01 steht der Name der Prozedure diese wird durch das begin in Zeile 07 eingeleitet und in Zeile 22 beendet. In Zeile 02 beginn die Variablen Deklaration. Wir legen hier 4 Variablen vom Objekt Typ TTreeNode mit dem Namen myNode0 bis myNode3 fest. In Zeile 08 erstellst du einen Wurzelkonten und setzen in Zeile 09 den ImageIndex (Bildindex) auf 1 (Pluszeichen) und in Zeile 10 den SelectedIndex (Ausgewählter Index) auf 1.
Für den ersten Child Note (Kindknoten) wiederholst du das. Es ändert sich nur die Funktion und der Verweis auf die Node myNode0.
Diese führst du mit fortlaufender Nummerierung ein zweites Mal durch. Dies ist hauptsächlich der Fall, weil wir jedem Knoten weitere Informationen wie dem ImageIndex hinzufügen möchten. Ohne ItemIndex kannst du denselben Aufbau auch mit nur einer Node aufbauen.

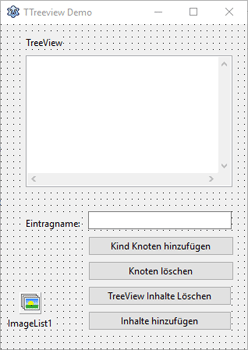
Abb 1.04 Erweitertes Programm
Du fügst zum Löschen des TreeView Inhaltes einen weiteren Button hinzu dieser Trägt den Namen BtnTreeViewClear und die Caption TreeView Inhalte löschen. Danach fügst du ein OnClick Ereignis hinzu und fügst den Quellcode: TVDatenbanken.Items.Clear; hinzu. Diesen Befehl schreibst du zwischen dem begin und dem end der Funktion. Dieser greift beim Ausführen auf die Items der TreeView zu und löscht alle Inhalte.
Der zweite Button trägt den Namen BtnAddContent und die Caption Inhalte hinzufügen. Erstelle auch hier ein OnClick Ereignise und programmiere die folgende Prozedure für den Button.
procedure TForm1.BtnAddContentClick(Sender: TObject);
var
myNode0: TTreeNode;
begin
myNode0 := TVDatenbanken.Items.Add(nil, 'Datenbanken');
TVDatenbanken.Items.AddChild( TVDatenbanken.items[0], 'LazMyAdmin');
TVDatenbanken.Items.AddChild( TVDatenbanken.items[1], 'Table');
TVDatenbanken.Items.AddChild( TVDatenbanken.items[0], 'lazMyDoku');
TVDatenbanken.Items.AddChild( TVDatenbanken.items[3], 'Table (18)');
end;

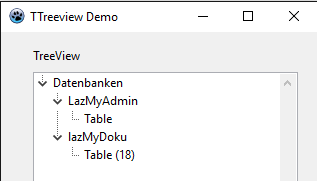
Abb. 1.05 TreeView sortiert ohne Images
In der Zeile 1 leitest du mit der Bezeichnung Prozedure die Prozedure ein und danach folgt das Form auf dem diese ausgeführt werden soll TForm1 dann der Name des Buttons BtnAddContentClick(). In Zeile 2 leitest du die Variablendeklaration ein, in Zeile 4 beginnt die Funktion und in Zeile 10 wird dieser wieder geschlossen. In Zeile 3 legst du eine Variable mit dem Namen myNode0 vom Objekttyp TTreeNode an.
In Zeile 5 weitest du deine Variable die TTreeView TVDatenbanken zu und fügen ein neue Root (Wurzel) hinzu. In Zeile 6,7,8 und 9 fügst du die Child Notes hinzu und ordnest diese den Itemindex des Partent (Eltern) Elementes zu. Dies führt zu der Struktur die du im Abbildung 1.04 sehen kannst.
Download der Demo Software inkl. PDF Artikel: DownloadKomTTreeView (932,121kb) 7Zip Datei
