Free Pascal programmieren lernen.
TSplitter

Abb. 1.01 TSplitter
Die Komponente TSplitter findest du im Hauptmenü von Lazarus unter Addtional und sie ist die zehnte Komponente von Links und befindet sich direkt rechts neben der TLabeledEdit Komponente.
Bitte füge als erstes eine Komponente vom Typ TPanel ein. Diese findest du im Lazarus Hauptfenster unter Standard und ist die dritte Komponente von rechts. Du kannst die Komponente TPanel anklicken und dann in das Form1 klicken um sie zum Form1 hinzufügen. Jetzt gehst hin und vergrößerst die Komponente auf eine Breite von 246. In der Höhe nimmst du einen Abstand von 0 und zum Ende des Formulars ebenfalls von 0. Jetzt klickst du in den Objektinspektor und stellst die Eigenschaft Align auf alLeft. Der Panel nimmt nun auch bei einer Vergrößerung oder Verkleinerung des Form1 auf der linken Seite, oben und unten 100% sein.
Jetzt wähle im Hauptfenster von Lazarus die Komponente TSplitter aus und klicke es an und füge es an der rechten Seite des Panel1 an. Die beiden Komponenten sollten im Objektinspektor untereinander dargestellt werden und nicht hieratisch. Du kannst den Splitter nun positionieren und in an die linke Seite anheften lassen. Wenn du dein Programm jetzt startest kannst du deinen Panel1 nach links und nach rechts verschieben und den Panel1 sogar so verkleinern das es verschwindet.
Free Pascal programmieren lernen.
TImage

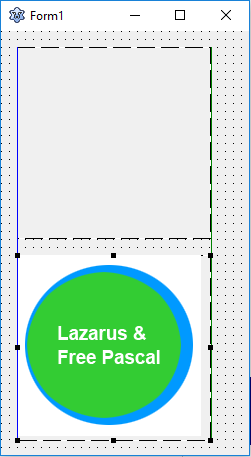
Abb. 1.01 TImage
Die Komponente TImage findest du unter Additional dem zweiten Reiter von dem Hauptfenster von Lazarus und Free Pascal. Sie ist die vierte Komponente von Links. Du kannst die Komponente in dein Form1 einfügen indem du das TImage anklickst und dann in dein Form1 klickst. Die Komponente beinhaltet nun ein viereckiges Feld und hat an den Ecken und zwischen zwei Ecken Punkte. An diesen Punkten kannst du mit der Maus ziehen um die Komponente TImage zu positionieren. (mehr …)
Free Pascal programmieren lernen.
TBitBtn: Button mit Bild
Ich möchte nachfolgend noch einige wichtige Komponenten für die grafische Benutzeroberfläche vorstellen. Diese wist du auch in die Komponenten Bibliothek auf meinem Blog als Text und Video wiederfinden. Für unser kleines erstes Programm möchte ich diese nun auch hier vorstellen. Dies ist eine Kurzvorstellung die ausführliche Vorstellung der Eigenschaften und Ereignisse gibt es dann in der Komponenten Bibliothek.

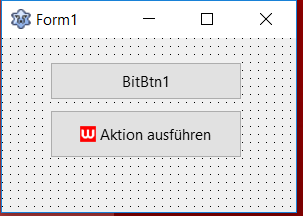
Abb-1-00-Lazarus-TBitBtn
TBitBtn: Button mit Bild
Buttons mit schönen Bildern ausstatten, den sogenannten Icons macht jedes Programm ein wenig schicker! Die beiden Buttons in der Abbildung 1.00 sind beide Buttons vom Typ: TBitBtn. Ich habe hier ein kleines Icon eingefügt. Das Icon ist einfach ein Bild im .png Format und der Größe 16×16 Pixel. Du kannst auch größere Bilder einfügen. Du solltest aber darauf aufpassen, dass es für eine Navigation immer dieselbe Pixelgröße bei unterschiedlichen Icons ist. Dies ist natürlich nur ein optisches Argument, um dein Programm schicker zu gestalten.
- Im Objektinspektor kannst du die Einstellungen für das Icon unter der Komponente BitBtn1: TBitBtn unter Eigenschaften -> Glyph auswählen. Die Eigenschaft Glyph ist vom Typ TBitmap und kann alle Standardformate in deinen Button einfügen.
- Klickt hinter dem Text (TBitmap) den Button mit den drei Punkten (…) an.
- Jetzt öffnet sich ein neues Fenster. Klicke auf den Button Laden und
- Wähle im sich nun öffnenden Fenster dein Bild aus und klicke auf öffnen
- Das Fenster schließt sich und du kannst auf OK Klicken um dein Bild einzufügen.
Free Pascal programmieren lernen.
TFrame
Einleitung:
In Lazarus kann man Frames vom Typ TFrame verwenden und diese als Komponente laden. In einem Frame kann man Programmteile auslagern. Wie man einen Frame in ein Form laden kann beschreibe ich in dem folgenden Artikel.
Den Beitrag als Video ansehen:

TFrame Beispiel Software
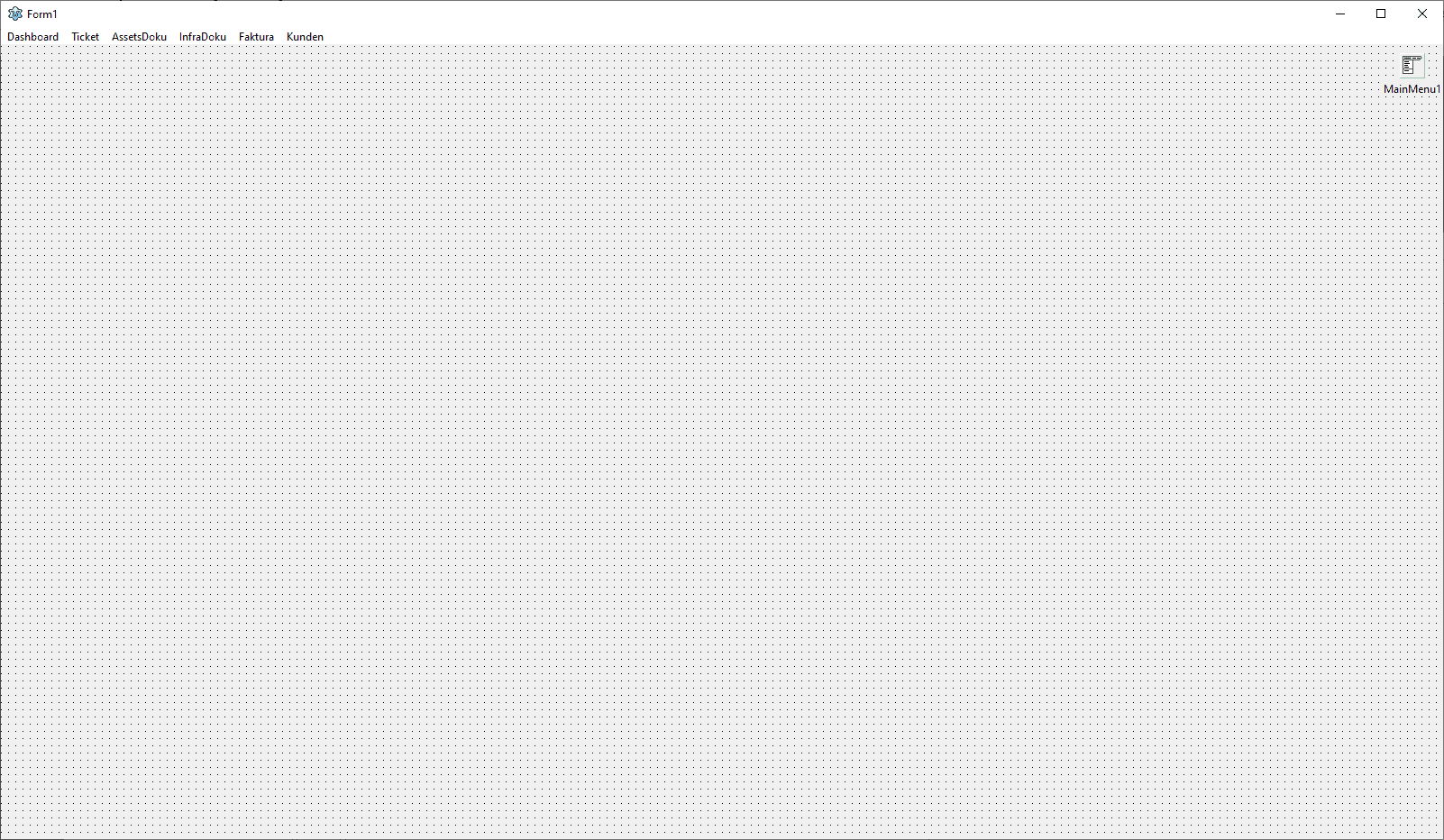
Teil 01: Die Software GUI
Ich das Form1 genommen und ein TMainMenu auf ihm platziert. Das Menu hat verschiedene Einträge. Wir benötigen hier zwei. In meinem Beispiel sind des die Buttons Ticket und Asset die ich verwendet habe.
Teil 02: Anlegen der Frames

Frame erstellen
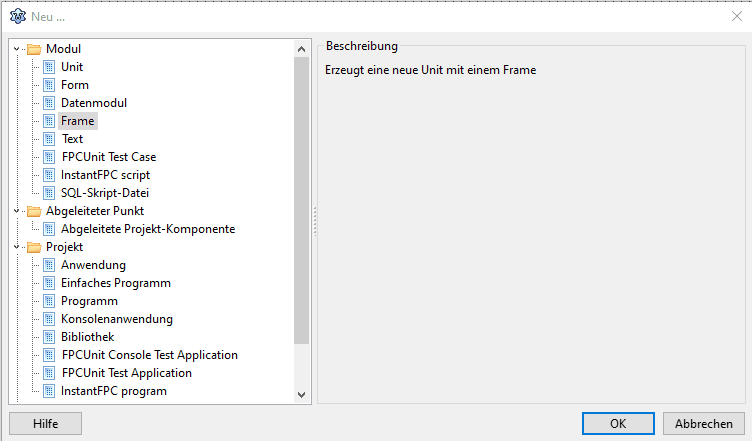
In Lazarus unter Neu-> Frame können wir einen neuen Frame vom Typ TFrame anlegen. Speichern Sie den Frame dann ab. Ich habe die Frames ticket und asset genannt. In diesen Frames können wir nun zur Unterscheidung unterschiedliche Inhalte und Komponenten anlegen
Teil 03: Prozedur giveFrameFree erstellen
Als nächstes legen wir in unserer Software eine neue Prozedur diese trägt den Namen giveFrameFree und macht genau das die Frames die wir laden freigeben. Nachfolgend der Quelltext mit Erläuterungen.
procedure TForm1.giveFrameFree;
begin
TFrame1(FindComponent('FrmAsset')).Free;
TFrame2(FindComponent('FrmTicket')).Free;
end;
Der Kopf der Prozedur lautet: procedure TForm1.giveFrameFree; Das Wort procedure zeigt das es sich um eine Prozedur handelt. TForm1 ist das Formular indem sich die Prozedur befindet und giveFrameFree; ist der beschreibende und ausdruckstarke Name der Prozedure. Das Word begin leitet den Rumpf der Prozedur ein und das Wort end; schließt diesen wieder.
In Schritt 04 legen wir zwei OnClick Ereignisse an die wir laden möchten. In den Anweisungen die in der oben stehenden Prozedur stehen geben wir diese wieder frei. Der erste Frame vom Typ TFrame1 trägt den Namen ‚FrmAsset‘ . mit der Funktion FindComponent suchen wir die Komponenten und geben diese mit .Free wieder frei.
Teil 04: OnClick Ereignisse erstellen
Wir können einen Frame nutzen wie eine Komponente die zur Laufzeit eingebunden wird. Erstellen Sie unter dem Menüpunkt Asset und Ticket folgende OnClick Ereignisse. Gehen Sie dafür in das TMainmenu und Rufen Sie den richtigen Button mit einem Doppelklick auf. Die Prozeduren werden im Quelltext automatisch angelegt. Quellcode nachfolgend:
procedure TForm1.MenuItem1Click(Sender: TObject);
var
frmAsset : TFrame1;
begin
// Alle Frames freigeben
giveFrameFree;
frmAsset := TFrame1.Create(Self);
frmAsset.parent := Form1;
frmAsset.top := 0;
frmAsset.left := 0;
frmAsset.name := 'FrmAsset';
end;
procedure TForm1.MenuItem2Click(Sender: TObject);
var
frmTicket : TFrame2;
begin
// Alle Frames freigeben
giveFrameFree;
// Erstelle den Frame
frmTicket := TFrame2.Create(Self);
frmTicket.parent := Form1;
frmTicket.top := 0;
frmTicket.left := 0;
frmTicket.name := 'FrmTicket';
end;
Beide Prozeduren sind gleich aufgebaut und können daher auch durch eine dynamische Prozedur ersetzt werden. Ich beschreibe nun nachfolgend den Quelltext der Prozedur MenuItem2Click. Wird auf den Button mit dem Namen Ticket geklickt erstellen wir eine Variable var vom Typ TFrame2 mit dem Namen frmTicket. In der Prozedur selber rufen wir als erstes unsere selbst erstellte Prozedur auf um alle Frames freizugeben. Danach erstellen wir unseren benötigten Frame mit frmTicket := TFrame2.Create(Self);. Im zweiten Schritt sagen wir das das Eltern Element das Form1 sein soll. Wir könnten auf unserem Form1 auch ein neues Panel erstellen und hier die Daten laden. Das bleibt euch überlassen. In den nächsten beiden Zeilen legen wir den Abstand von Oben (Top) fest und den Abstand von links (Left) fest. In der letzten Anweisung legen wir den Namen des Frames fest. Wichtig den Namen kann es nur einmal geben. Wollt ihr dynamisch mehrere Frames desselben Typs laden könnt ihr z.B. über eine for Schleife den Namen mit einer fortlaufenden Nummer versehen. Dies könnte z.B. bei einem Ticketsystem das Dashboard sein. Hier könnte ich mir ein Frame WorkerTicket vorstellen. Dieser zeigt an welche Tickets welcher Mitarbeiter gerade bearbeitet. Das es mehrere Mitarbeiter in einem Team gibt die Frames alle gleich sein können, bleiben könntet ihr diese dynamisch über eine for Schleife laden und die Zustände in einer Datenbank speichern, damit diese bei jedem neuen Start geladen werden können.
Beispielsoftware herunterladen. Die Datei ist als Zip mit 7Zip gepackt. Die Software wurde unter Windows 10 64Bit Version 1909 erstellt und unter Linux Mint 20.1 Ulyssa getestet. Beide Versionen sind lauffähig.
Update: Ereignisse OnShow OnCreate bei einem Frame.
Um Bei einem Frame ein In Create oder OnShow Ereigniss nutzen zu können, kann man den Constructor Create überschreiben.
Bei den Funktionen ergänzt man unter public
constructor Create(AOwner: TComponent); override;
Der Code sorgt dafür das ihr mit der unten stehenden Funktion den Constructor überschreiben könnt.
Unter implementation fügt ihr folgende hinzu.
uses
startu1;
In meinem Programm (Update siehe unten) lesen wir Daten aus dem Form1 aus und setzen dann die Caption des PageSheet auf Geräte oder Assts.
Der Constructor selbst sieht dann z.B so aus.
constructor TFrame2.Create(AOwner: TComponent);
begin
inherited Create(AOwner);
if (Form1.CBMMLanguage.ItemIndex = 1) then
begin
TabSheet1.Caption := 'Geräte';
end;
if (Form1.CBMMLanguage.ItemIndex = 0) then
begin
TabSheet1.Caption := 'Assets';
end;
end;
Update: Beispiel Software Update:
Herunterladen der Beispiel Software
Free Pascal programmieren lernen.
TPanel

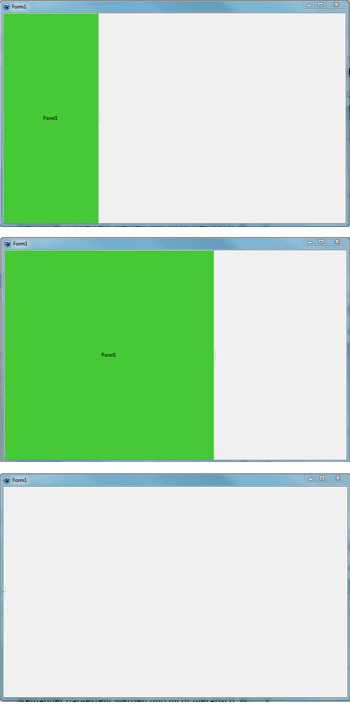
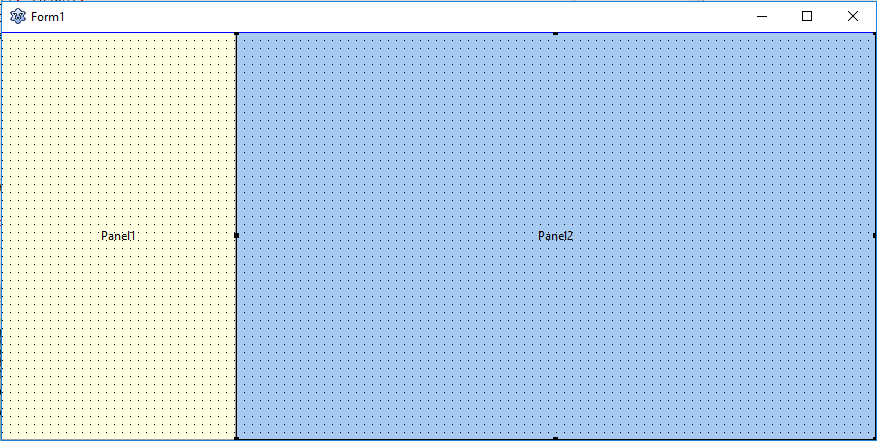
Abb. 1.01 TPanel
Die Komponente TPanel dient dazu ein Form in Bereiche aufzuteilen. Die Komponente TPanel findest du unter Standard im Hauptfenster von Lazarus und ist die dritte Komponente von rechts. Klicke diese bitte an um sie auszuwählen und dann in dein Form um diese in dein Form einzufügen.
Für das Beispiel das ich dir gleich zeigen werde benötigst du zwei TPanel. Bitte positioniere ein Panel auf der linken Seite und ein Panel auf der rechten Seite. Mein Form1 hat im gezeigten Beispiel eine weite (width) von 629 Pixel und eine Höhe (height) von 400 Pixel. Das linke Panel ist Panel1 und das rechte Panel ist Panel2.
Klicke nun den linken Panel an und stelle die weite (width) auf 180 Pixel. Danach klickst du auf die Eigenschaft Align und wählst alLeft an. Der Panel füllt nun die gesamte linke Seite aus. Nun gehe zum linken Panel2 und lege in an dem linken Panel an und ziehe ihn bis ganz rechts. Lasse den Panel2 zusätzlich von oben 0 Pixel Platz (Eigenschaft Top = 0). Und ziehe mit der Maus dem Panel bis an das untere Ende.
Dann gehst du in den Objektinspektor und klickst auch hier die Eigenschaft Align an. Stelle jetzt den Panel 2 auf alClient. Zur Farblichen Unterscheidung kannst du bei beiden Panel eine unterschiedliche Farbe auswählen. Die Farbe der Panel kann man mit den Standard Farben unter Color ändern.
Bereits jetzt solltest du sehen können das beim Vergrößern und verkleinern des Form1 mit der Maus Panel 1 nach links, oben und unten die gesamte linke Seite ausfüllt. Beim Panel2 wirst du bei vergrößern und verkleinern sehen das sich das Panel nach rechts ausbreitet beim vergrößern und beim verkleinern verkleinert es sich. Auf diese Art lassen sich für eure Programme dynamische Benutzeroberflächen gestalten.
Anbei kannst du dir das kleine Programm als Demo herunterladen.
Zum herunterladen
Anwendung awtpanelgui.7z
